Google introduces Comparison Listing Ads for CSS
Posted on March 7, 2019 (Last Updated: April 21, 2021)
In March 2019, Google announced the introduction of an entirely new ad format - Comparison Listing Ads for CSS.
This followed the feedback from merchants and providers, who would like to further promote their own brand, while driving traffic directly to their CSS website.
In this short overview, we take a look at how Comparison Listing Ads will work, how and where they will appear and - most importantly- how you can start implementing them as soon as possible.
What are Comparison Listing Ads?
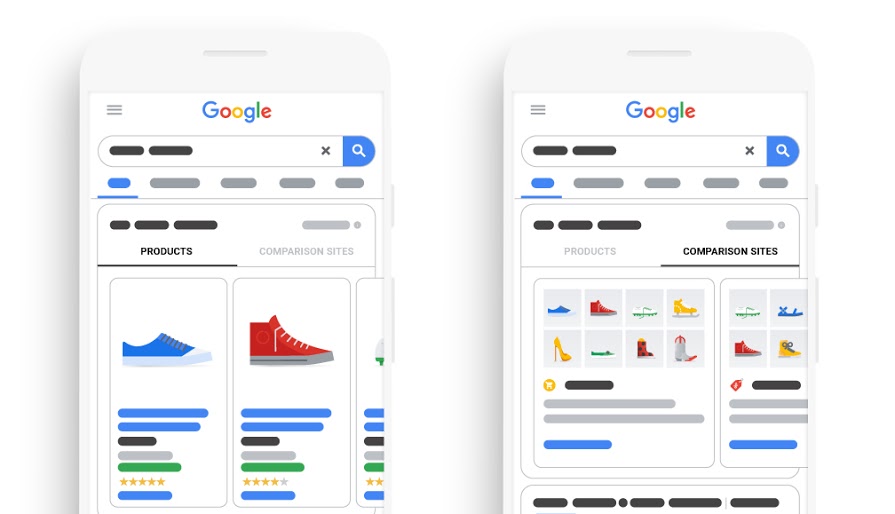
This new ad format is designed to get the user to go directly to a landing page on your CSS site.
Each of your ads will be associated with a group of your products, and will consist of a selection of images of this collection - showcasing that they are available to view and compare on your site.
Alongside this, each ad will include the name and logo of your CSS as well as your products' text and a CTA.
Where will your Comparison Listing Ads appear?
Google have added a tab on their Shopping ads unit, which means that all users can switch from the 'products' tab (showing their Product Listing ads) to the new 'Comparison' tab (which will display all you Comparison Listing Ads).
The comparison ads you create won't compete with Shopping ads but will appear in a separate auction. As with other Google ad formats, your ranking in these auctions will of course depend on factors like the ad quality and your bids. Comparison Listing ads use maximum CPC (cost-per-click) bidding, which means that you set the highest amount that you're willing to pay for a click to your website.
Advertise a group of products from your Comparison Shopping Service (CSS) website with Comparison Listing ads. All CSSs participating in the CSS program in Europe can place these ads.
How to create a Comparison Listing ad
All that is needed to create your ad is to provide the text and a link to the relevant landing page on your CSS site. Images will be automatically selected from the offers associated with your ad.
The most relevant ad will automatically be shown based on the specific query. Once you've chosen your product groups, you should be ready to create an ad.
- Add the text for the ad: Headline. The headline is a short text of 25-45 characters that helps people notice your ad.
- Add landing page information: Final URL. The final URL is the URL of the landing page you want people to visit after they click on your ad. The landing page you choose needs to be relevant to your ad and the products you're advertising with the ad.
- Preview the ad. You can do this on the right side of the panel.
- When you're totally ready, click Save and continue.
Google will then review your ad images and text and get back to you within 72 hours.
As a merchant or agency you can be one of the first to test this important new traffic channel. Talk to us to hear how our CSS solutions can help implement this.